Schaffer Collection
client
Schaffer Collection GmbH & Co. KG
CATEGORY
Display Typeface
BRANCH
Plush Toys
COLLOBORATION
Concept und Branding by Jan Berg
Schaffer Collection GmbH & Co. KG – famous for stuffed animals – reinvented their marketing strategy and refreshed their whole visual appearance, led by the ingenious Jan Berg from Atelier Grand Berg. Within this project, we came along to collaborate and create a very individual and playful typeface to express the illustrative style.
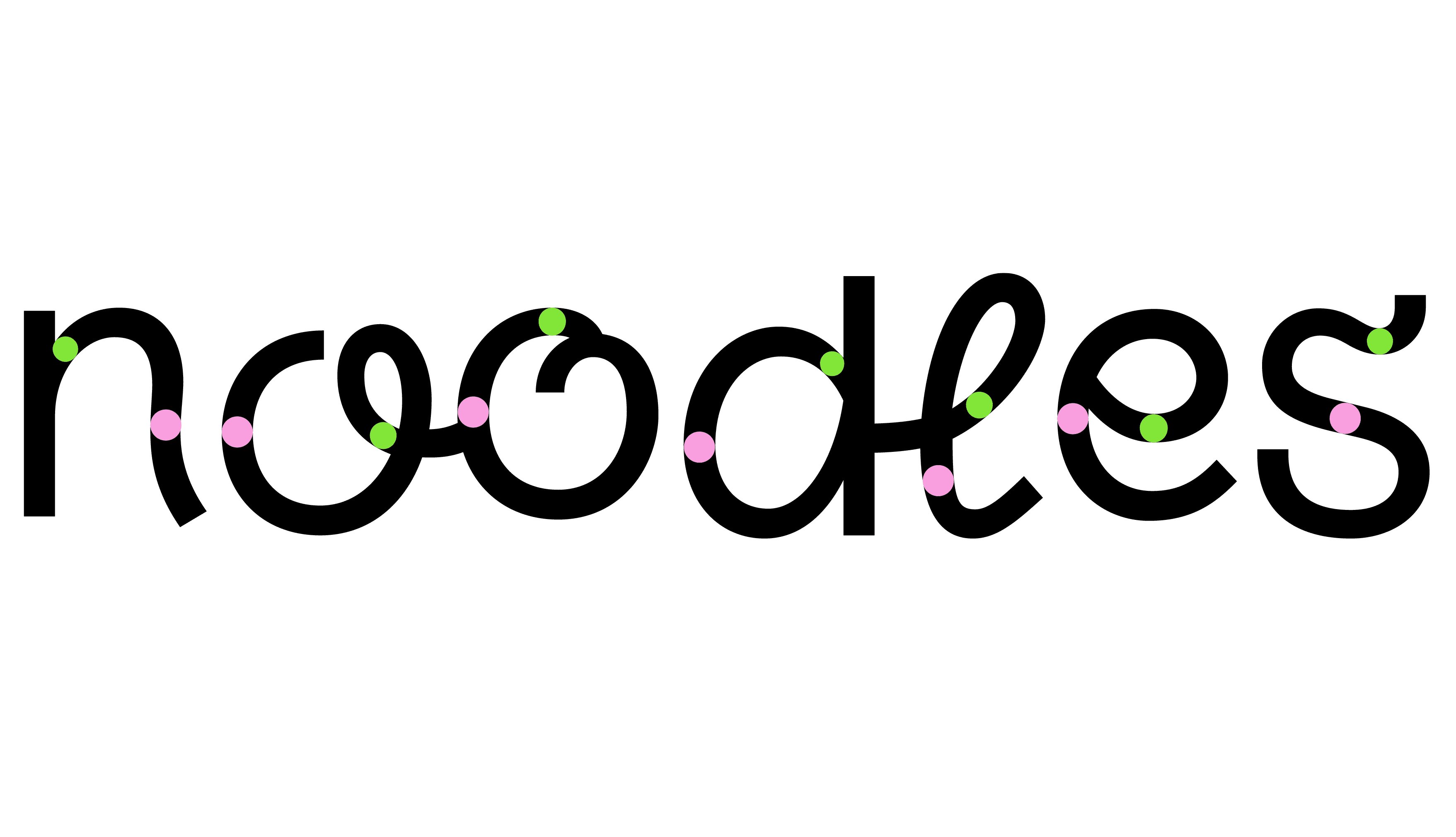
Not just noodles!

When it comes to typeface design we talk about legibility, font sizes and grayscale. In display typefaces you will often see very geometric not optical corrected work. Let’s say some words for headline need to rather fit the graphic image than a highly readable typefaces. We decided to do some fine tuning anyway and transform Jan’s first noodle-sketches to a better grayscale with junctions on the connecting parts. We added some more ingredients that were spiced up with some optical corrections to go along with the partner typeface. – Bon appetite!
One and Two and Three and …
How to create something recognisable and still unexpected? For Schaffer Ribbon we were forced to ask ourselves: How wild should we go? How many glyphs alternatives are needed? Important was to bring in some smart to connected letters, as ligature from the new design of Schaffer Logo.
From we ended up at two alternates for uppercase letters, three okey sometimes four for lowercase letters and some alternates for interpunction. That was easy! But just imagine the work of spacing, kerning and programming to build up the funky typefaces that should work not only with itself. 🤯
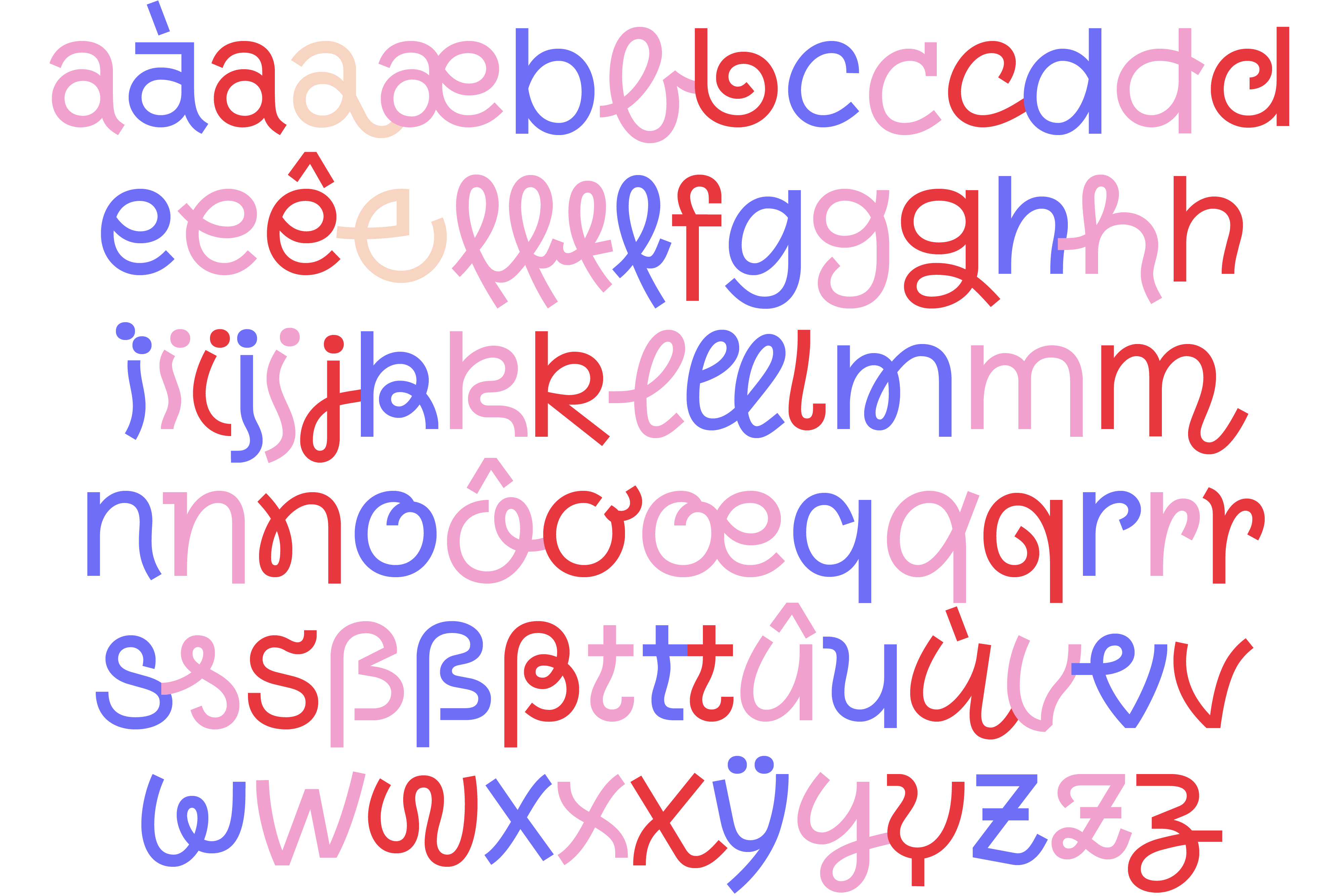
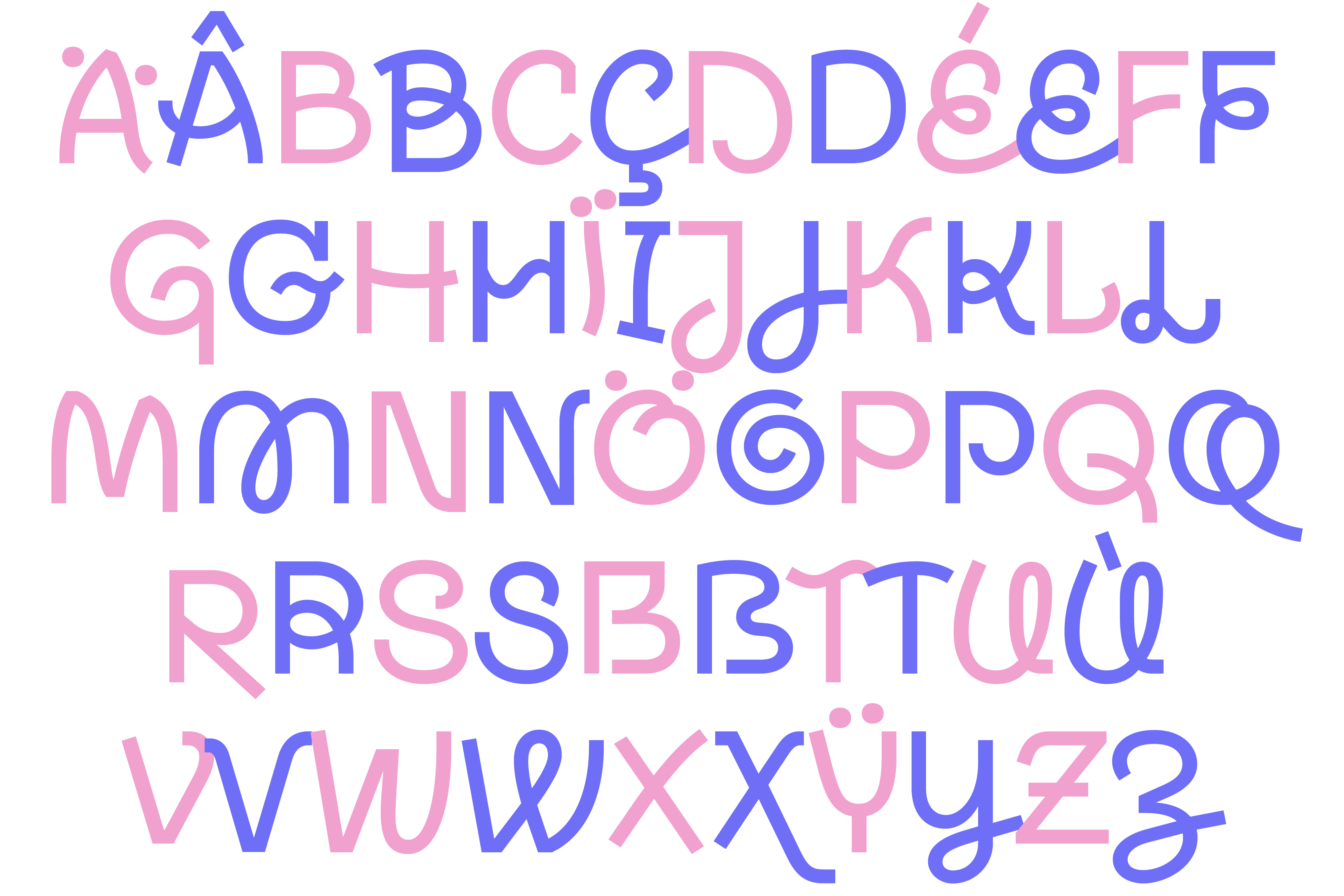
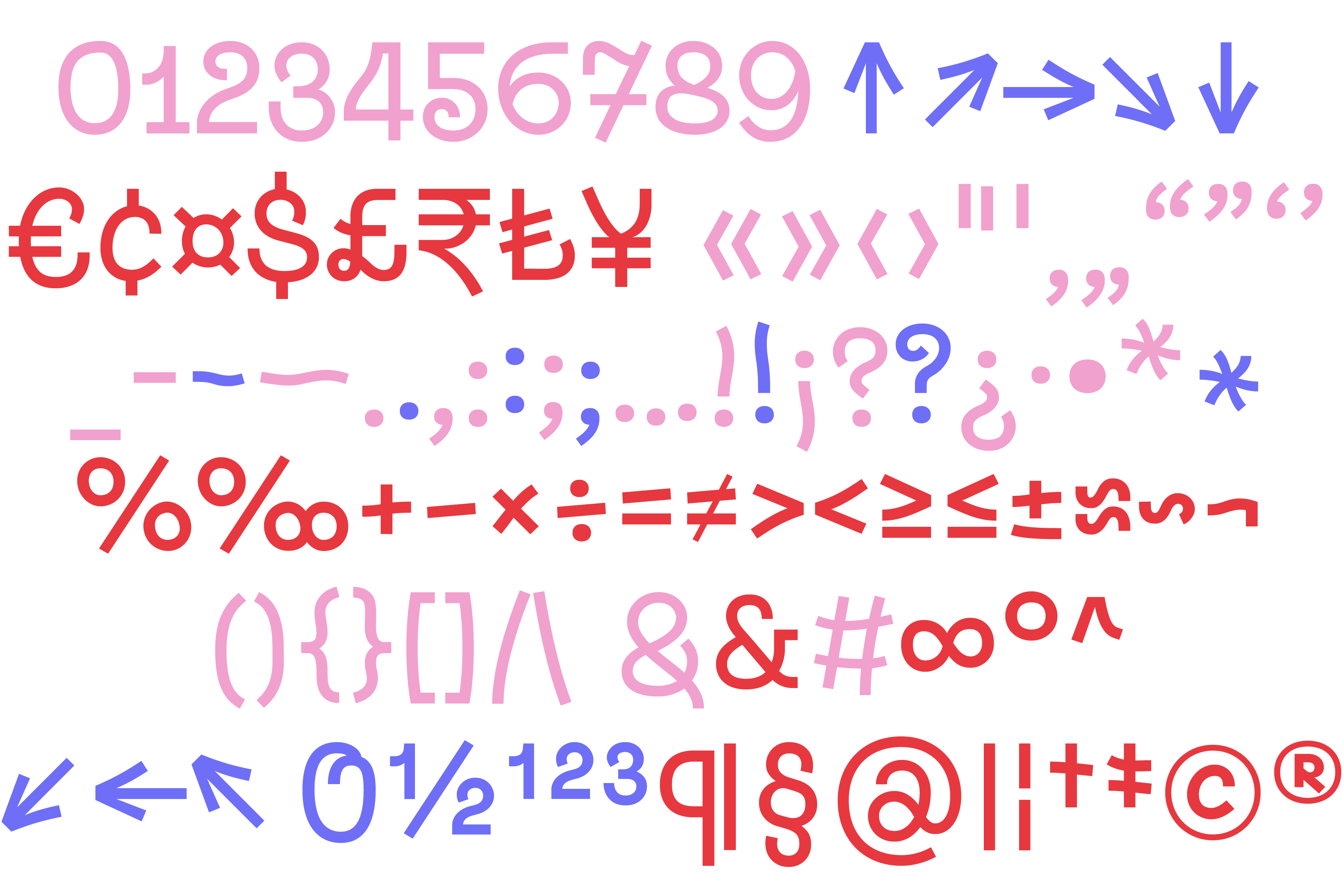
Overview of glyph variants
Test it – type here:
Check out contextual alternates within the Type Tester. No two letters ever look the same. With a little Python code magic, variations switch dynamically as you type. Featuring at least two—and sometimes up to four—versions for each letter, Schaffer Ribbon makes every word feel vibrant and lively.
Typeee in and find out some funky letter variatiooons!
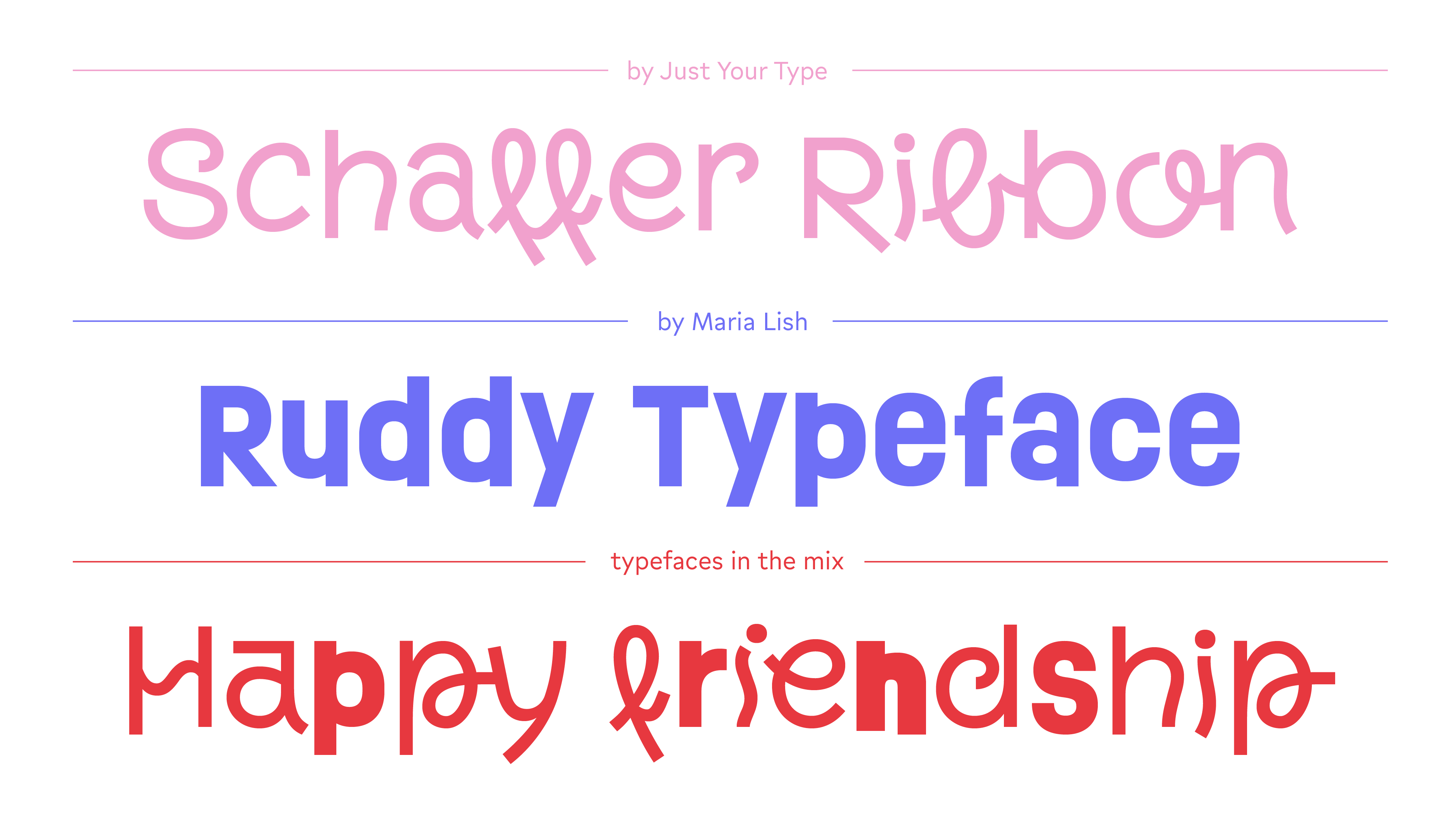
Schaffer Ribbon in the mix

Blending typefaces as wild as jungle animals, as vivid as RGB, and as dynamic as you can envision seemed unbelievable initially, yet proved to be a brilliant concept upon reflection. The existing typeface, Ruddy, known for its playful bounce, required a companion – a new typeface enhancing the illustrative linear style. Ultimately, our new corporate typefaces Schaffer Ribbon and licensed font Ruddy became more than just fonts; they became companions, side by side, occasionally intertwined like holding hands.
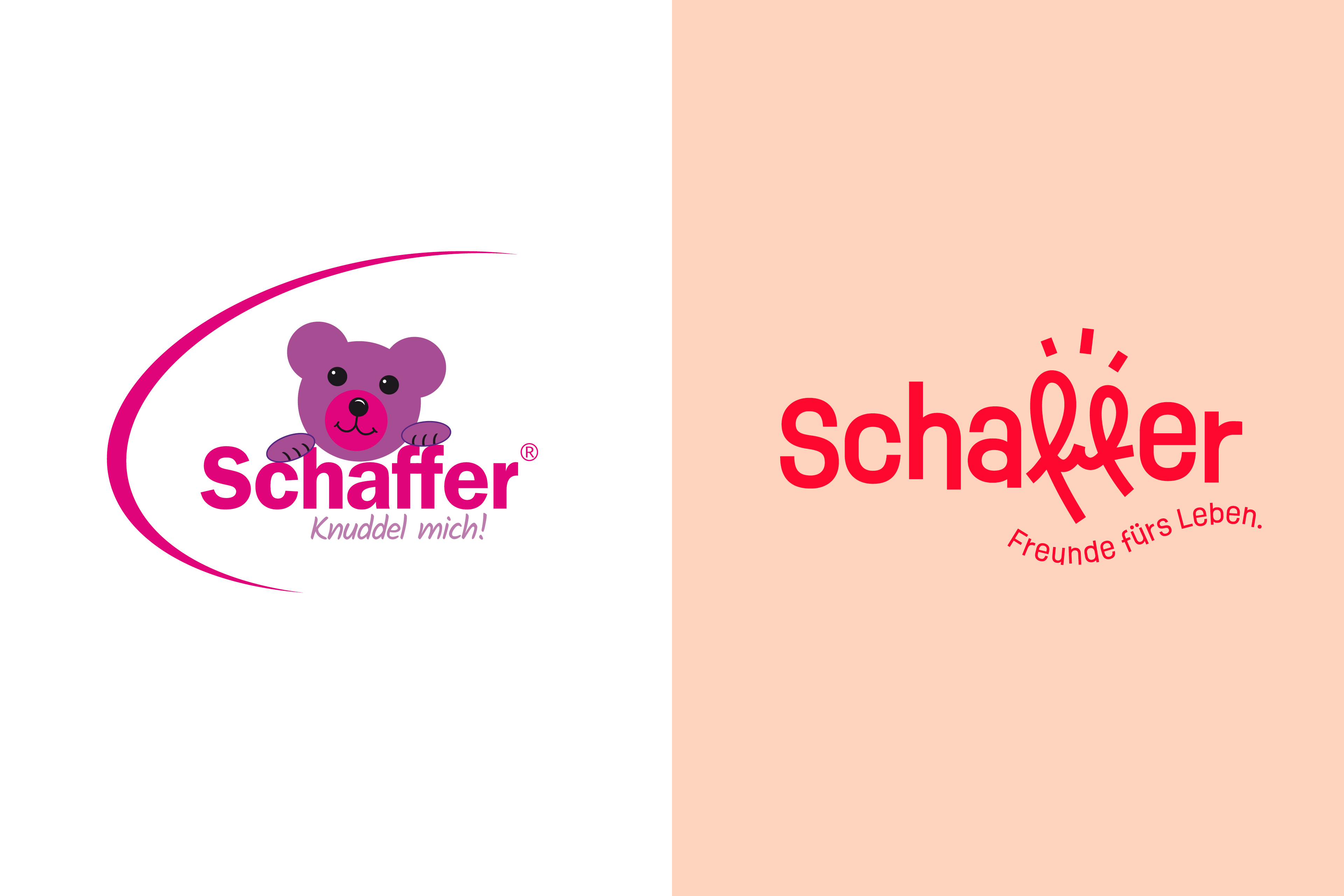
Farewell Arial

People tend to freak out about using Arial, Helvetica, or Comic Sans as a typeface choice — obviously not ideal for individual branding projects. Nevertheless, we are grateful for previous projects that, from today’s perspective, often seem less well thought through. These examples, once in search of a unique and fitting brand look, create space for something new and exciting.
We’ve learned that it is often exactly these choices that help push projects to become versatile, bold, vibrant and full of personality. Just like the brand Schaffer.
Thanks to Jan the Schaffer Logotype speaks it’s own language without needing a teddy
Meet the Gang
Every Schaffer plush has a name. And now? A tag to match. From Bine to Bolle, Eddi to Luzy – you name it, they’ve got it. Each one proudly wears their name mixed up with our custom Schaffer Ribbon typeface: playful, bold, and full of character.
The new hangtags aren’t just tags. They’re colorful little statements. A name becames a logo, a personality, a moment of joy. Because when a plush has a name, it’s not just a toy, It’s brings story, became a friend.


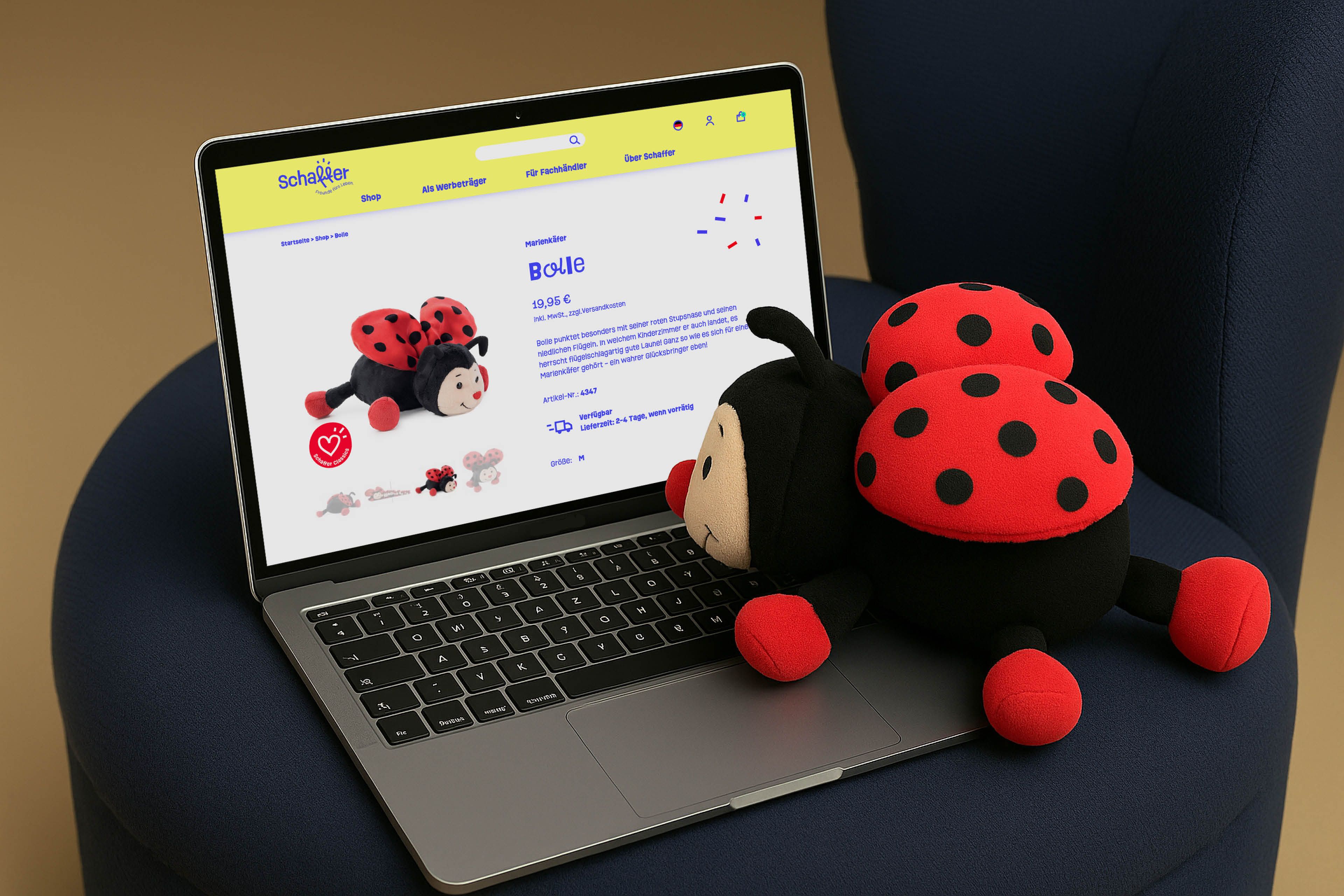
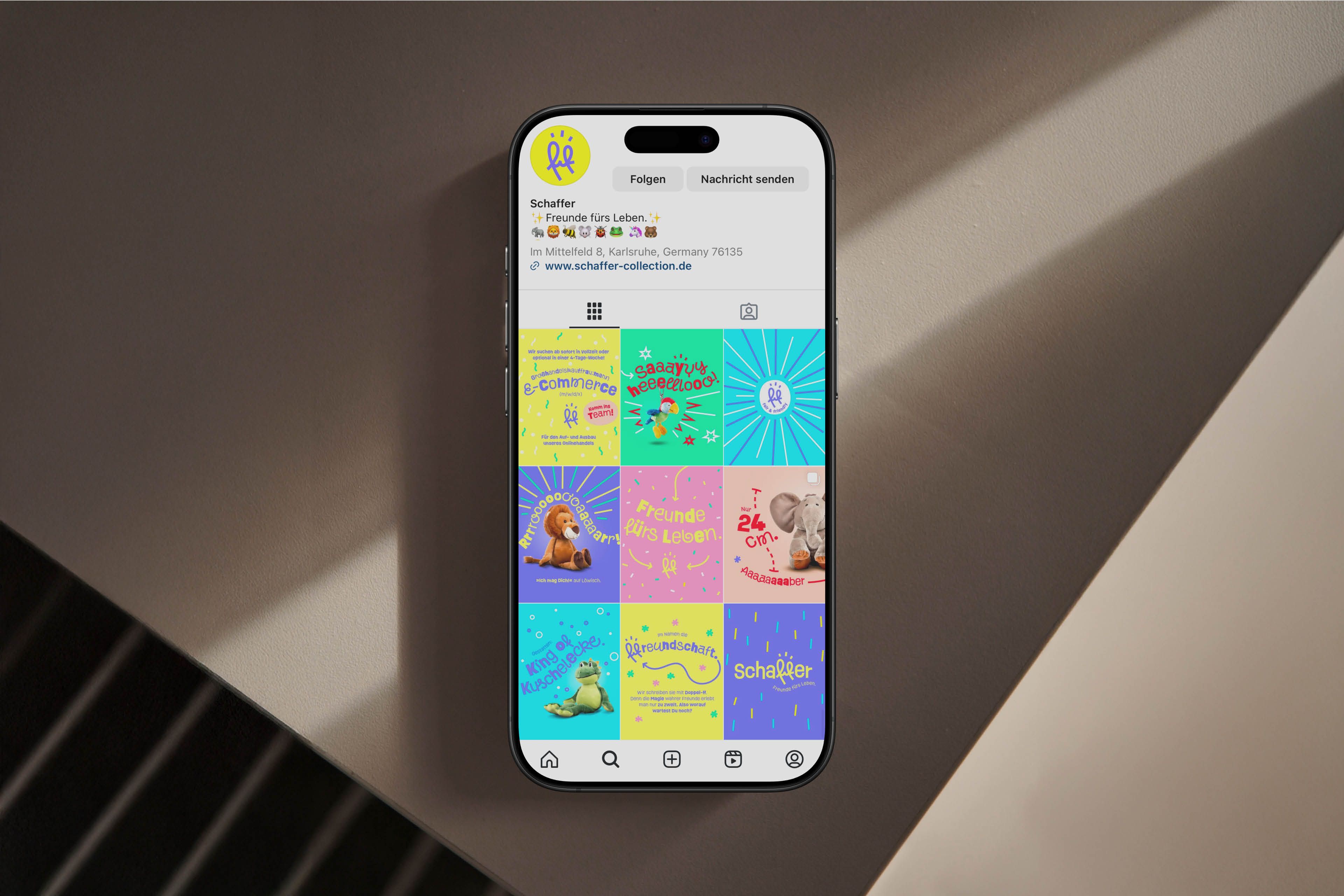
Webfont that waves
schaffer-collection.de

Wow, wow, wow — we were completely blown away when we saw Schaffer Ribbon on the web, holding hands with Ruddy and waving around as if they were sailing on a boat together, confetti bombs bursting everywhere.
Instead of sticking to plain linear text, Jan and his team found a way to bring the same illustrative energy to the screen as they do in print with curved headlines, dynamic pairings with Ruddy and svg animations. We were happy to support Schaffer Ribbon as a webfont, powered by OpenType magic to bring the full swing.
Visit the Schaffer online shop for the full experience. And prepare to be wowed.
Schaffer Ribbon in action





Next Project